この記事ではShopifyのフッターで表示されるSNSアイコンについてまとめました。
目次
ShopifyフッターのSNSアイコンについて
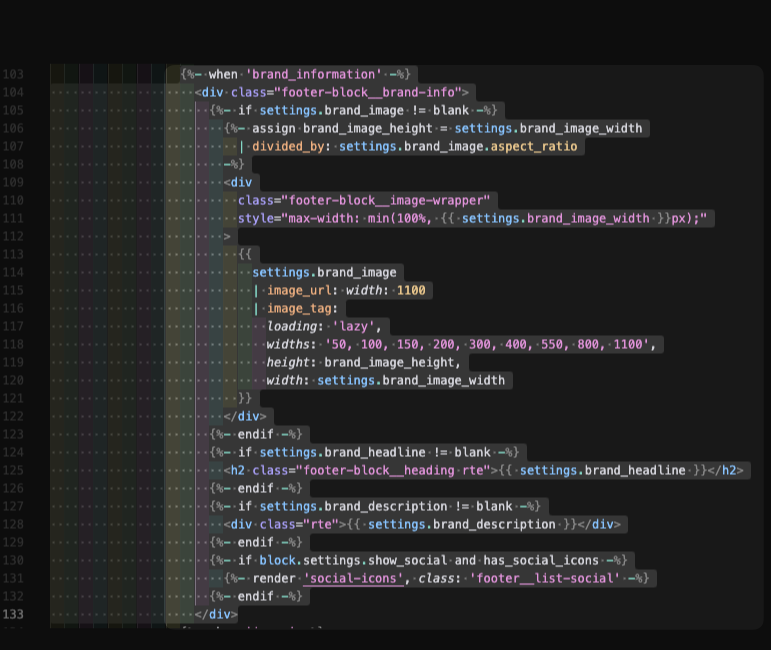
footer.liquidの103行目以降にあるbrand_information blockの中にソーシャルアイコンを制御するコードがあります。

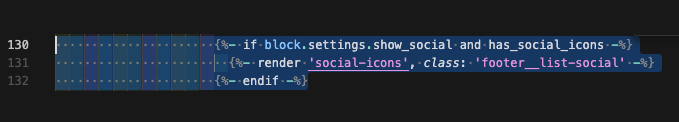
130行目にあります。

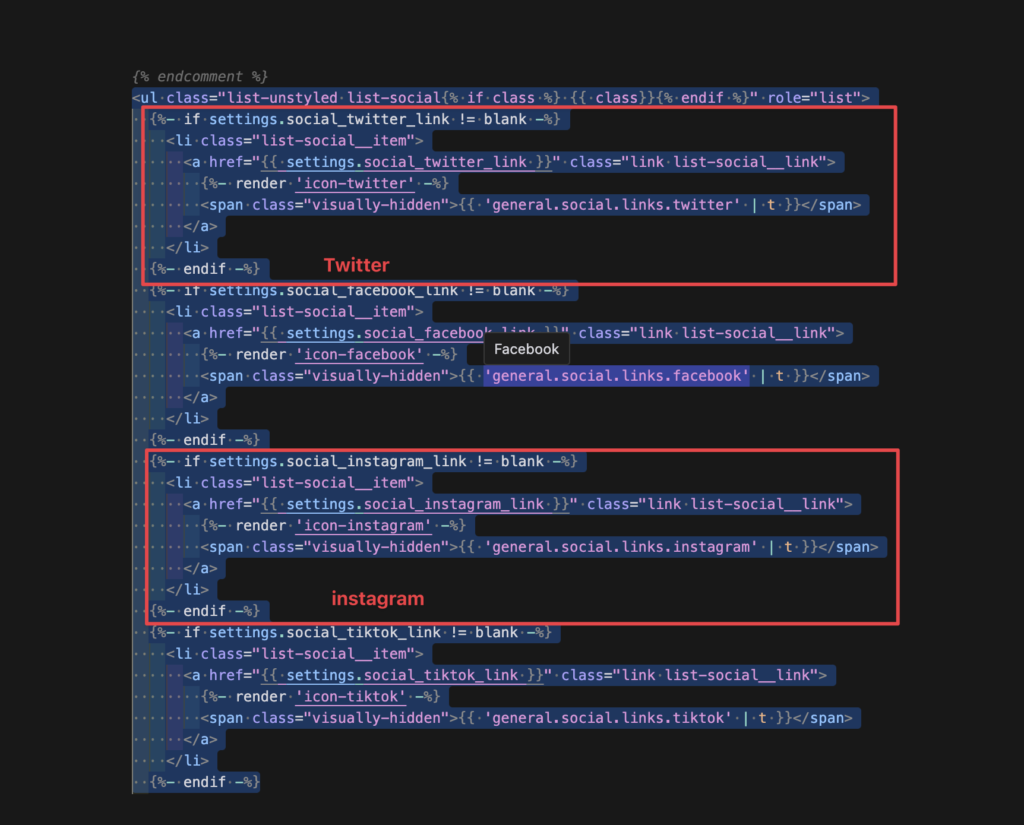
footer.liquidにあるソーシャルアイコンのコード。
has_social_iconsは、フッターセクション全体の設定に基づいています。ソーシャルアイコンが1つも設定されていない場合、この変数はfalseになります。
つまり、TwitterなどのSNSのURLが設定されていないと、アイコンが表示されません。
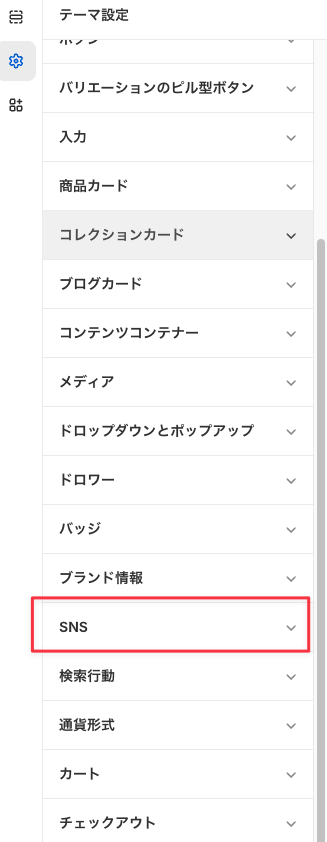
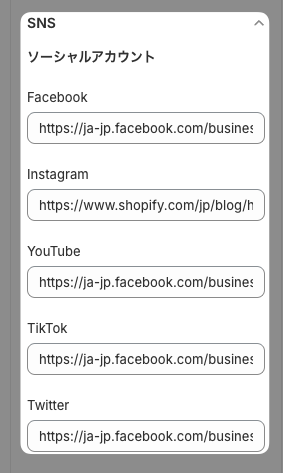
管理画面でSNSアイコンを設定する場所はこちらです。
設定歯車からSNSを選択。画像右のようにSNSの入力項目がでます。


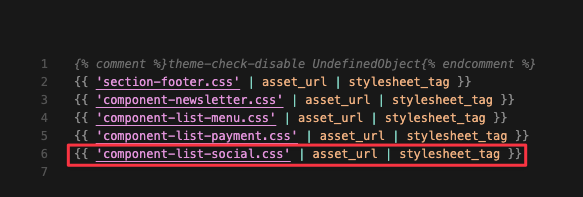
新規セクションでSNSアイコンを編集する時は、footer.liquidにあるcssを設置しましょう。

繰り返しになりますがSNSアイコンを表示させるコード。

SNSアイコンの順番を変える方法


現在の設定では、Twitter・Facebook・Instagramの順番で並んでいます。
順番を入れ替えたい時は赤枠のコードをまるっと入れ替えてください。
新規セクションでSNSアイコンを呼び出す時は下のコードを使用しつつ、block.settings.show_socialの修正 HTML・CSS調整が必要です。